يعد الخط الذي تستخدمه في موقع WordPress الخاص بك عاملاً مهمًا يحدد مظهر الموقع. يمكن أن يؤثر استخدام الخط الخاطئ أيضًا على تجربة المستخدم لموقعك.
بشكل عام ، بناءً على الموضوع الذي تستخدمه ، سيكون هناك اختيار من السمات المتاحة لك لاستخدامها. بالإضافة إلى ذلك ، يمكنك الاستفادة من خدمات الخطوط المختلفة للوصول إلى المزيد من الخطوط والأنماط. Google Fonts هي خدمة ستساعدك على إضافة خطوط من اختيارك إلى موقعك. في هذه المقالة ، سنناقش طرقًا مختلفة لإضافة خطوط Google إلى موقع WordPress.
نظرة عامة على خطوط Google
تعد Google Fonts مكتبة من الخطوط والأيقونات تضم أكثر من 1000 مجموعة خطوط مختلفة يمكنك تجربتها على موقع الويب الخاص بك أو المنتجات الرقمية. يمكنك دمجها بسهولة باستخدام Android أو CSS. تسمح لك Google Fonts بتجربة هذه المجموعات بأكثر من 100 لغة مختلفة. كما يوفر لك معلومات مفصلة حول العملية الكامنة وراء تطوير هذه السمات. علاوة على ذلك ، ستحصل على بيانات تحليلية ستساعدك على فهم معلومات استخدام الخطوط المختلفة.
عند الوصول إلى Google Fonts ، سيتم فرزها افتراضيًا بناءً على اتجاهات الاستخدام وشعبية موقعك الجغرافي. يمكنك بسهولة تخصيص اختياراتك بمساعدة المرشحات سهلة الاستخدام. يمكن مشاركة خطوط Google بسهولة عند العمل في مشروع رقمي تعاوني. بشكل عام ، جعلت من السهل جدًا على رواد الأعمال والمصممين الرقميين الوصول إلى الطباعة عالية الجودة. على Google Fonts ، ستجد أيضًا مجموعة من الرموز المثيرة للاهتمام.
علاوة على ذلك ، لن تقلق بشأن أي مشكلات متعلقة بالترخيص أثناء استخدام خطوط Google. إنها مجانية ومفتوحة المصدر ، وتجعلها في متناول أي مشروع. ميزة أخرى مثيرة للاهتمام في Google Fonts هي أنه استنادًا إلى التكنولوجيا التي يدعمها متصفحك ، سترسل Google الملف في أصغر حجم ممكن. هذا سيجعل من السهل للغاية الوصول إلى الويب حتى من الأماكن التي يكون الاتصال فيها بطيئًا.
كيفية إضافة Google Fonts إلى WordPress يدويًا؟
هناك عدة طرق يمكنك من خلالها محاولة إضافة خطوط Google يدويًا إلى موقع WordPress الخاص بك. أولاً ، سنناقش هذه الخيارات.
عن طريق تعديل الوظائف
لدمج Google Fonts ، يمكنك إضافة مقتطف رمز مع رابط لعائلة الخطوط المحددة في ملف jobs.php الخاص بك. فيما يلي الخطوات:
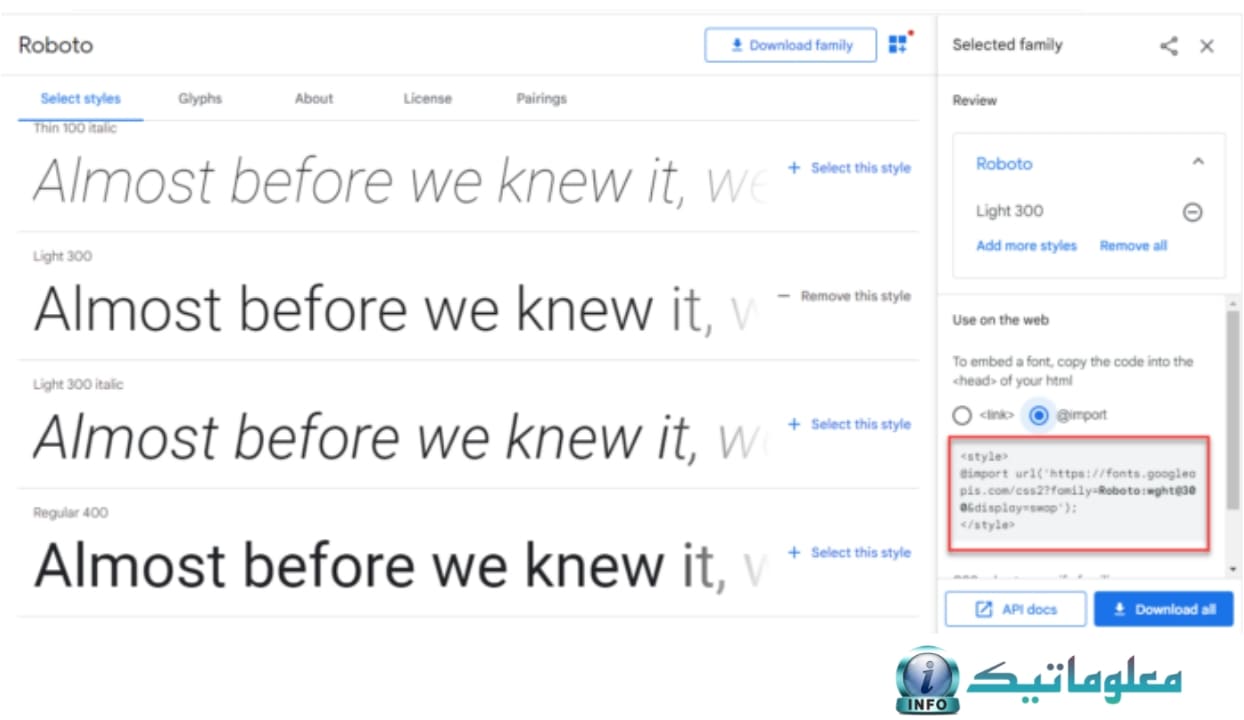
انتقل إلى Google Fonts وحدد خطًا من اختيارك.
حدد نمطًا ثم سيتم عرض رمز التضمين على اليمين. يمكنك نسخ خط الارتباط.
يمكنك إضافة رابط الخط إلى مقتطف الشفرة أدناه ، ثم إضافته إلى ملف jobs.php.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
باعتباره CSS إضافي
يمكنك استخدام رابط التضمين لملف style.css. لهذا ، يمكنك تحديد خيار الاستيراد @ ، ونسخ الرابط.
الآن ، يمكنك إضافة هذه النسخة إلى قسم CSS الإضافي على موقعك. انتقل إلى Appearance> Customize> CSS إضافي ، وأضف الرابط إلى الحقل كما في الصورة أدناه:
كيفية إضافة Google Fonts إلى WordPress باستخدام البرنامج المساعد؟
الآن ، إذا وجدت أن العملية اليدوية مرهقة ، فإليك خيارًا أسهل باستخدام مكون إضافي. البرنامج المساعد الذي يمكنك استخدامه هو Easy Google Fonts.
إليك كيفية إدارة إضافة خطوط Google إلى WordPress باستخدام المكون الإضافي Easy Google Fonts.
أولاً ، قم بتنزيل المكون الإضافي من مستودع مكونات WordPress الإضافية. فهو حر للتنزيل. ثم قم بتثبيته وتنشيطه.
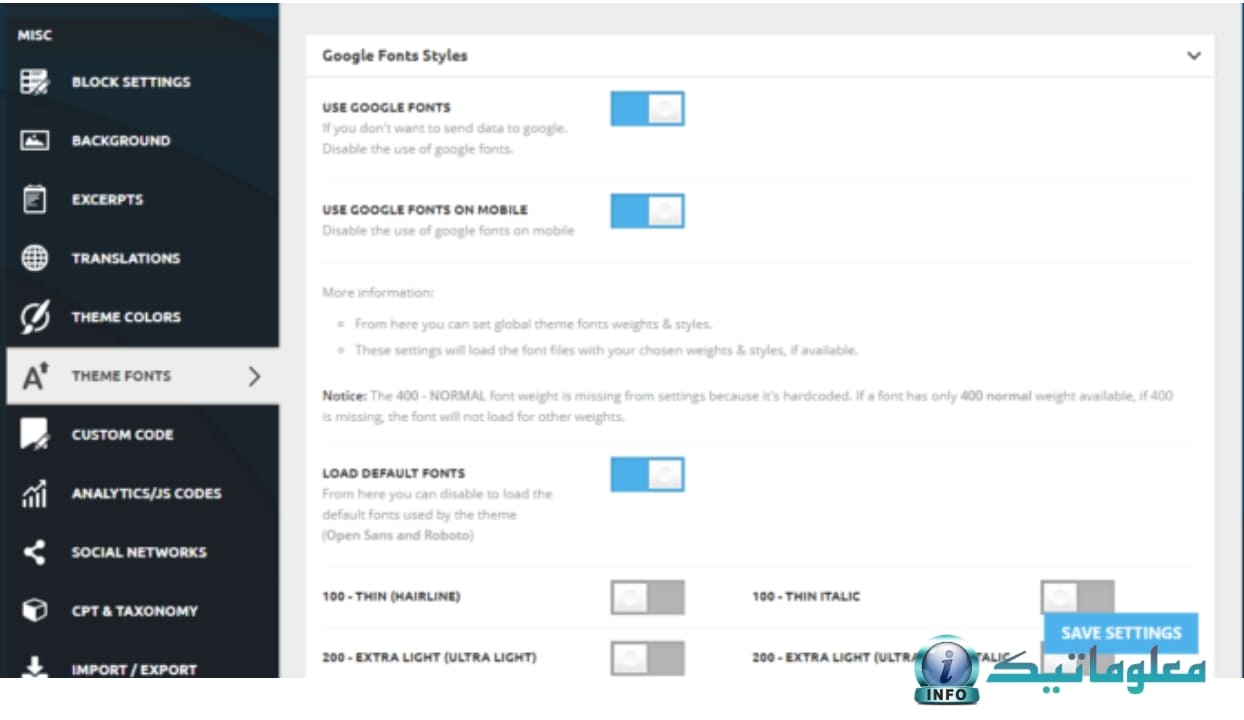
الآن ، سترى قائمة جديدة في لوحة إدارة WordPress الخاصة بك كمكوِّن إضافي للخطوط. انقر فوق تخصيص الخطوط ، وسيتم نقلك إلى أداة التخصيص ( المظهر> التخصيص ). هنا سيتم إضافة قسم جديد - البرنامج المساعد للخطوط. انقر فوق هذا ، وستتمكن من الوصول إلى أربعة أقسام مختلفة - الإعدادات الأساسية والإعدادات المتقدمة وتحميل الخط وتصحيح الأخطاء.
انتقل إلى الإعدادات الأساسية ، ومن القائمة المنسدلة "عائلة الخطوط" ، ستتمكن من الاختيار من بين أكثر من خطوط Google المتاحة لأقسام مختلفة من موقع الويب الخاص بك ، مثل الطباعة الأساسية والعنوان والأزرار والمدخلات ، إلخ.
البرنامج المساعد لخطوط Google السهلة
يعد هذا البرنامج المساعد خيارًا شائعًا آخر لإضافة خطوط Google إلى موقع WordPress. بدلاً من إضافة خط معين باستخدام رمز التضمين ، ستتمكن من الوصول إلى أكثر من 600 خط مختلف من خطوط Google على موقع الويب الخاص بك. علاوة على ذلك ، ستتمكن من معاينة خطوط Google على موقعك في الوقت الفعلي باستخدام هذا البرنامج المساعد. أيضًا ، هناك خيارات لإضافة عناصر تحكم مخصصة في الخط ، والتي ستراها في معاينة Customizer.
كيفية تحسين استخدام خطوط جوجل؟
عندما تستخدم Google Fonts ، ويطلب متصفح المستخدم خطًا ، يجمع Google معلومات حول عنوان IP الخاص به لأغراض التحليل. قد يؤدي هذا إلى مشكلات الامتثال للائحة العامة لحماية البيانات. يمكنك استخدام البرنامج المساعد OMGF لمواجهة هذا التحدي. بمساعدة Google Fonts Helper API ، سيتم تخزين الخطوط التي تستخدمها المكونات الإضافية والسمات مؤقتًا. سيؤدي ذلك إلى تقليل طلب DNS وتحسين أداء موقعك.
يرجى ملاحظة: أن العديد من سمات WordPress سيكون لها تكامل Google Fonts افتراضيًا. إذا كان المظهر الذي تستخدمه يحتوي على خطوط Google مدمجة ، فيمكنك استخدامه بدون الخيارات المذكورة في هذه المقالة. يمكنك التحقق من لوحة السمات الخاصة بك لمعرفة ما إذا كانت Google Fonts مدمجة بالفعل.
نأمل أن تساعدك هذه المقالة في إضافة Google Fonts إلى موقع WordPress دون عناء. أخبرنا في التعليقات إذا كان لديك أي استفسارات أو مخاوف.





تعليقات
إرسال تعليق